Better font rendering in Google Chrome for Windows
| 2 Comments | Web DevelopmentWhen it comes to using non-standard web fonts, Chrome (on Windows) has given less than great results. The issue is that Chrome cannot do anti-aliasing on TrueType fonts. There seem to several CSS hacks that try to fix the issue in Chrome, but they are not very reliable.
When using the @font-face approach via CSS, we specific 4 different versions of the font file for the different modern browsers. To target each of these major browsers we embed these font files in our CSS.
- Web Open Font Format (WOFF): Firefox 3.6+, Chrome 6.0+, Internet Explorer 9, Safari 5.1+ and Opera 11+
- Embedded OpenType (EOT): Internet Explorer
- Scalable Vector Graphics (SVG): Chrome, Firefox, Safari, Internet Explorer 9 and Opera
- TrueType Font (TTF): Mozilla Firefox 3.5+, Opera 10+, Safari 3.1+, Google Chrome 4.0+, Internet Explorer 9+ (semi-supported)
From the list above you see that Chrome supports WOFF, SVG and TTF. Chrome renders SVG fonts the best so what we can do is simply put our SVG font embed above the call for the WOFF.
@font-face {
font-family:'Font-Name';
src:url('fonts/font-name.eot');
src:url('fonts/font-name.eot?#iefix') format('embedded-opentype'),
url('fonts/font-name.svg#gotham-bold') format('svg'),
url('fonts/font-name.woff') format('woff'),
url('fonts/font-name.ttf') format('truetype');
font-weight:normal;
font-style:normal;
}
The Catch
Yes, there is a small catch with this.
- Safari now downloads both the SVG and the WOFF, which causes one extra hit.
- The SVG font files are typically larger than the other formats.
It’s only a matter of time before Chrome improves their font rendering for Windows. When they do, you’ll want to revert back to the normal way of listing the SVG font last.
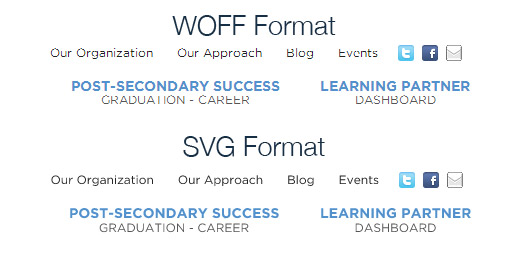
Screenshot
As you can see, on the smaller font sizes the WOFF is just awful at rendering.


Do you know where I can download Google Open Sans WOFF, SVG, EOT format from?
Font Squirrel is probably your best bet.